Co je drobečková navigace (breadcrumbs) a jaké má výhody pro SEO i pohodlí uživatelů?

Obsah
Drobečková navigace, známá také jako „breadcrumb navigation“, je jedním z užitečných prvků webového designu, který nejen zlepšuje orientaci uživatelů na stránkách, ale má i pozitivní dopad na optimalizaci pro vyhledávače (SEO). Tento jednoduchý, ale efektivní nástroj pomáhá návštěvníkům pochopit strukturu webu a zároveň vyhledávačům lépe porozumět hierarchii jednotlivých stránek.
Co je drobečková navigace?
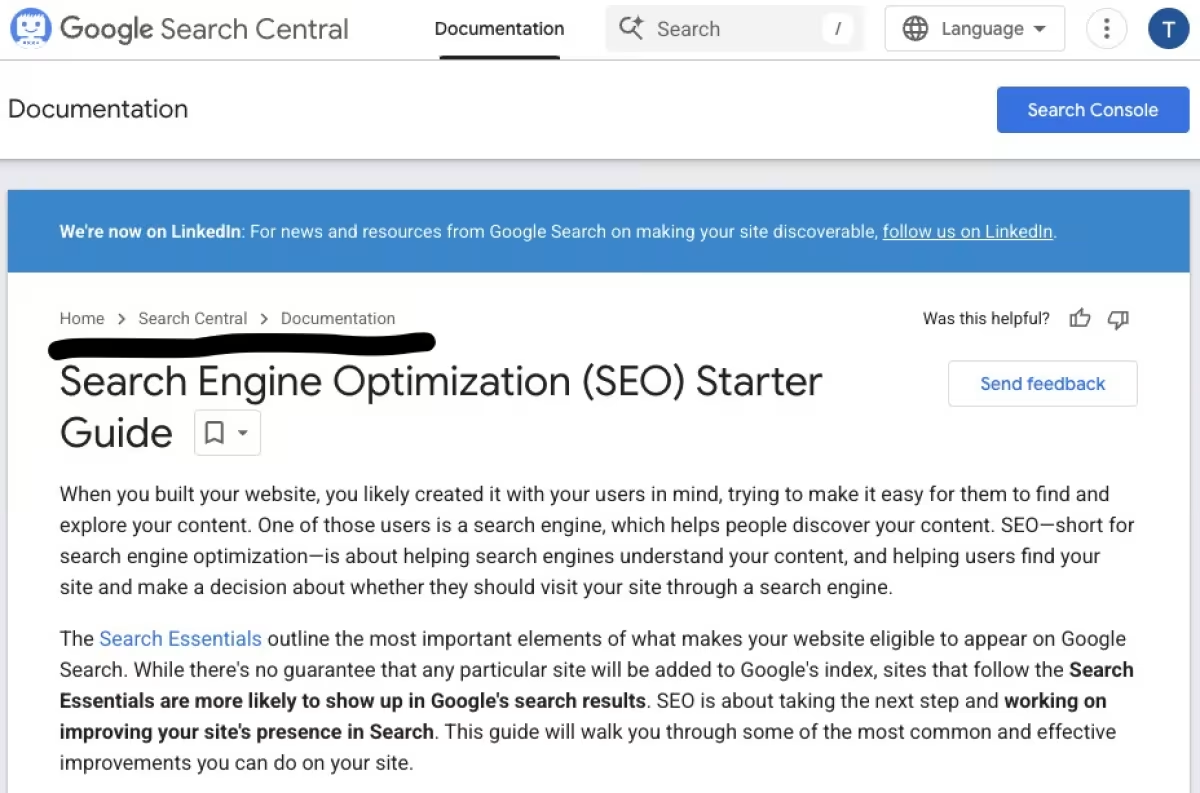
Drobečková navigace je typ sekundární navigace, která ukazuje uživatelům jejich aktuální umístění na webu v kontextu struktury stránek. Obvykle se zobrazuje v horní části stránky jako řetězec odkazů oddělených šipkami nebo znaky (např. Domů > Kategorie > Podkategorie > Produkt).
Výhody drobečkové navigace pro uživatele
- Snadná orientace: Uživatelé ihned vidí, kde se nacházejí, a mohou se snadno vrátit do vyšší úrovně webu.
- Rychlejší navigace: Díky drobečkové navigaci mohou uživatelé přecházet mezi kategoriemi bez nutnosti vracet se zpět pomocí hlavního menu.
- Vyšší komfort: Tento prvek výrazně zvyšuje uživatelskou přívětivost, zejména na rozsáhlých webech, e-shopech nebo portálech.
Výhody drobečkové navigace pro SEO
- Lepší indexace stránek: Vyhledávače jako Google využívají drobečkovou navigaci ke snadnějšímu pochopení struktury webu a vztahů mezi stránkami.
- Zobrazení v SERPu: Google často zobrazuje drobečkovou navigaci přímo ve výsledcích vyhledávání místo URL adresy, což může zvýšit proklikovost (CTR).
- Vnitřní prolinkování: Každý odkaz v drobečkové navigaci posiluje interní linkbuilding, což zlepšuje autoritu stránek v rámci webu.
Typy drobečkové navigace
- Hierarchická: Nejčastější typ – ukazuje cestu od hlavní stránky ke konkrétní podstránce podle struktury webu.
- Dynamická: Mění se podle toho, jak uživatel webem prochází (např. podle historie prohlížení).
- Atributová: Používá se často v e-shopech – zobrazuje například vybrané parametry produktu (barva, značka, velikost).
Implementace drobečkové navigace
Drobečkovou navigaci lze snadno implementovat pomocí HTML a CSS. Z pohledu SEO je ideální využít také strukturovaná data dle specifikace Schema.org, která zvyšují šanci na zobrazení v rozšířeném výsledku vyhledávání (rich snippets).
<nav aria-label="Breadcrumb">
<ol itemscope itemtype="https://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a itemprop="item" href="/"><span itemprop="name">Domů</span></a>
<meta itemprop="position" content="1" />
</li>
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a itemprop="item" href="/kategorie/"><span itemprop="name">Kategorie</span></a>
<meta itemprop="position" content="2" />
</li>
</ol>
</nav>
Závěr
Drobečková navigace je jednoduchý, ale velmi efektivní nástroj, který zlepšuje uživatelskou zkušenost a současně přináší výhody z hlediska optimalizace pro vyhledávače. Pokud ji na svém webu dosud nemáte, je nejvyšší čas ji implementovat – vaši návštěvníci i SEO výsledky vám za to poděkují.
Poslední aktualizace článku proběhla 10.3.2025.
OBJEDNAT SEO OPTIMALIZACI Tomáš Rohlena
Tomáš Rohlena