Jak přidat ikonku k výsledkům vyhledávání na Google?

Obsah
- Co je to favicon a proč je důležitý?
- Jak přidat favicon k výsledkům vyhledávání na Google?
- 1. Přidejte favicon na váš web
- 2. Přidejte kód do hlavičky HTML
- 3. Ověřte dostupnost faviconu
- 4. Požádejte Google o znovu indexaci
- Jak přidat logo vedle odkazu v Google Discover?
- 1. Přidejte JSON-LD strukturovaná data
- Časté problémy a jejich řešení
- ❌ Favicon se neobjevuje v mobilním vyhledávání
- ❌ Logo se nezobrazuje v Google Discover
- Závěr
Chcete, aby se vedle vašeho webu zobrazovala malá ikonka ve výsledcích vyhledávání Google? Přidání faviconu nebo speciální ikonky vedle odkazu může zvýšit důvěryhodnost vašeho webu a pomoci mu vyniknout mezi konkurencí. V tomto článku vám ukážeme, jak správně nastavit favicon i ikonu pro Google Discover a další služby.
Co je to favicon a proč je důležitý?
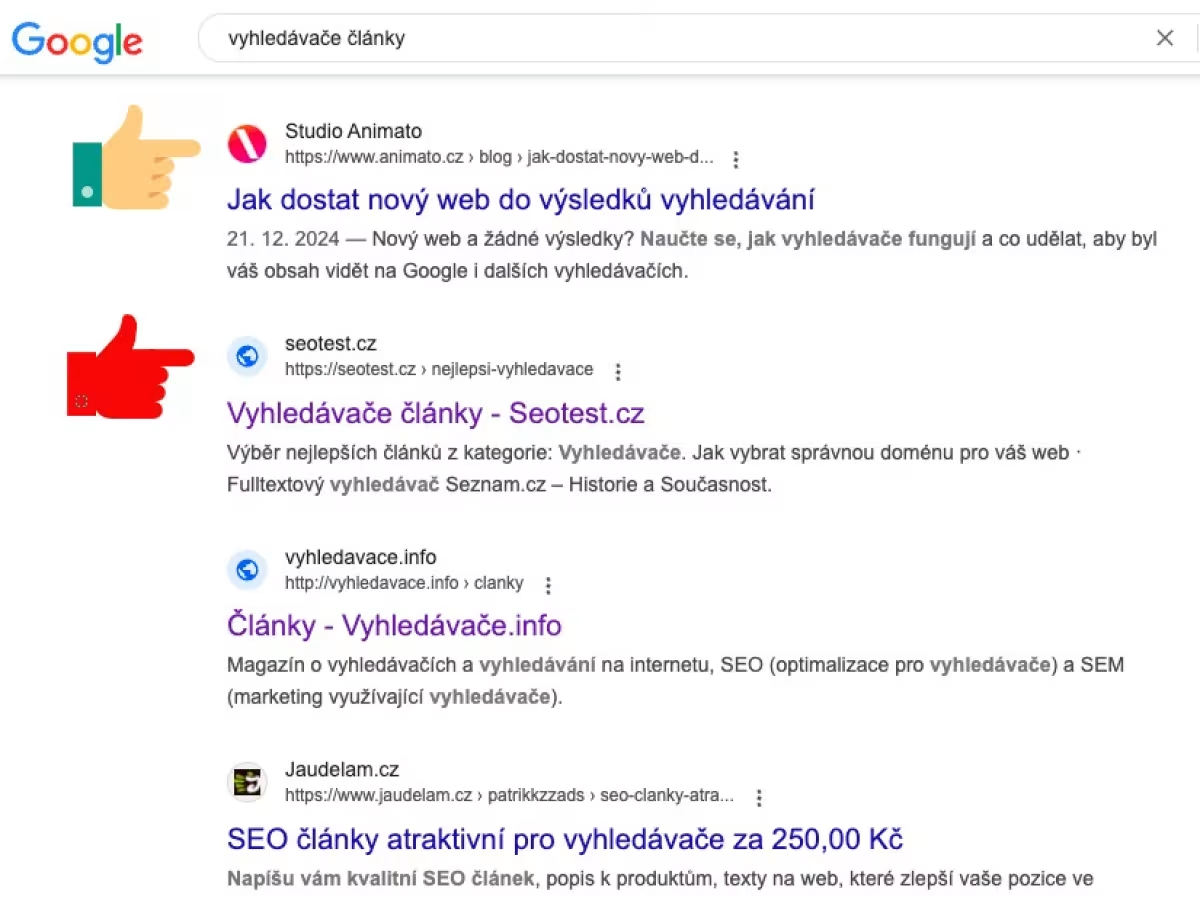
Favicon je malá ikonka, která se zobrazuje vedle názvu webu v prohlížeči a ve výsledcích vyhledávání Google na mobilních zařízeních. Google ji začal zobrazovat u mobilních výsledků vyhledávání, což znamená, že uživatelé mohou váš web lépe identifikovat a vizuálně odlišit od ostatních.
Jak přidat favicon k výsledkům vyhledávání na Google?
1. Přidejte favicon na váš web
Nejprve vytvořte favicon v jednom z podporovaných formátů:
.ico(doporučeno).png.svg.jpg
Ujistěte se, že favicon má rozměry alespoň 48 × 48 px a nahrajte ho do hlavní složky vašeho webu (např. /favicon.ico).
2. Přidejte kód do hlavičky HTML
Vložte následující řádek do sekce <head> na vašem webu:
<link rel="icon" href="/favicon.ico" type="image/x-icon">Pokud používáte jiný formát, například PNG, použijte:
<link rel="icon" href="/favicon.png" type="image/png">3. Ověřte dostupnost faviconu
Otevřete svůj prohlížeč a zadejte adresu:
https://www.vasedomena.cz/favicon.icoPokud se favicon zobrazí, je správně nahrán.
4. Požádejte Google o znovu indexaci
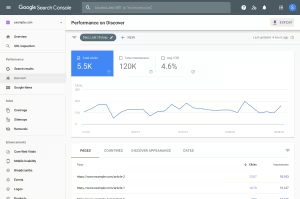
Pokud chcete urychlit zobrazení faviconu ve vyhledávání, přejděte do Google Search Console
- Vložte adresu webu do pole "Zkontrolujte libovolnou adresu" (Inspect any URL).
- Klikněte na Požádat o indexování (Request Indexing).
- Počkejte několik hodin, dní až týdnů, než se favicon objeví.
Jak přidat logo vedle odkazu v Google Discover?
Pokud chcete, aby se ve výsledcích Google Discover nebo Google News zobrazilo vaše logo, musíte použít strukturovaná data (Schema.org).
1. Přidejte JSON-LD strukturovaná data
Do <head> vašeho webu přidejte tento kód:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Organization",
"name": "Název vaší firmy",
"url": "https://www.vasedomena.cz",
"logo": "https://www.vasedomena.cz/logo.png"
}
</script>Obrázek musí být minimálně 112 × 112 px a mít čtvercový poměr stran (1:1). Logo musí být veřejně přístupné, aby ho Googlebot mohl načíst.
Časté problémy a jejich řešení
❌ Favicon se neobjevuje v mobilním vyhledávání
✔ Řešení:
- Ujistěte se, že favicon je dostupný na
/favicon.ico. - Počkejte několik dní, než Google aktualizuje favicon.
- Ověřte v Google Search Console, zda není blokován souborem
robots.txt.
❌ Logo se nezobrazuje v Google Discover
✔ Řešení:
- Ověřte správnost strukturovaných dat pomocí nástroje Google Rich Results Test.
- Ujistěte se, že logo má správné rozměry (min. 112×112 px).
- Počkejte několik týdnů, než se aktualizace projeví.
Závěr
Přidání faviconu a ikony do výsledků Google vyhledávání je skvělý způsob, jak zlepšit vizuální identitu vašeho webu.
- Favicon přidáte pomocí
<link rel="icon">a zobrazí se v mobilním vyhledávání. - Logo vedle odkazu v Google Discover nastavíte pomocí Schema.org JSON-LD.
- Urychlení indexace dosáhnete přes Google Search Console.
Chcete, aby váš web vynikl ve vyhledávači? Správná optimalizace faviconu a loga vám pomůže získat více návštěvníků a zlepšit brandovou identitu vašeho webu! 🚀
Poslední aktualizace článku proběhla 7.3.2025.
OBJEDNAT SEO OPTIMALIZACI Tomáš Rohlena
Tomáš Rohlena